YEAR: 2023-2024
UX CASE STUDY
Flytoget terminal
Enhancing information flow at Oslo S to create a seamless travel experience.
The Geopard project, as its name suggests, was delivered at a fast pace. It involved collaboration with Interior Architects, on-floor customer service, and simultaneous projects featuring new ticket channels.
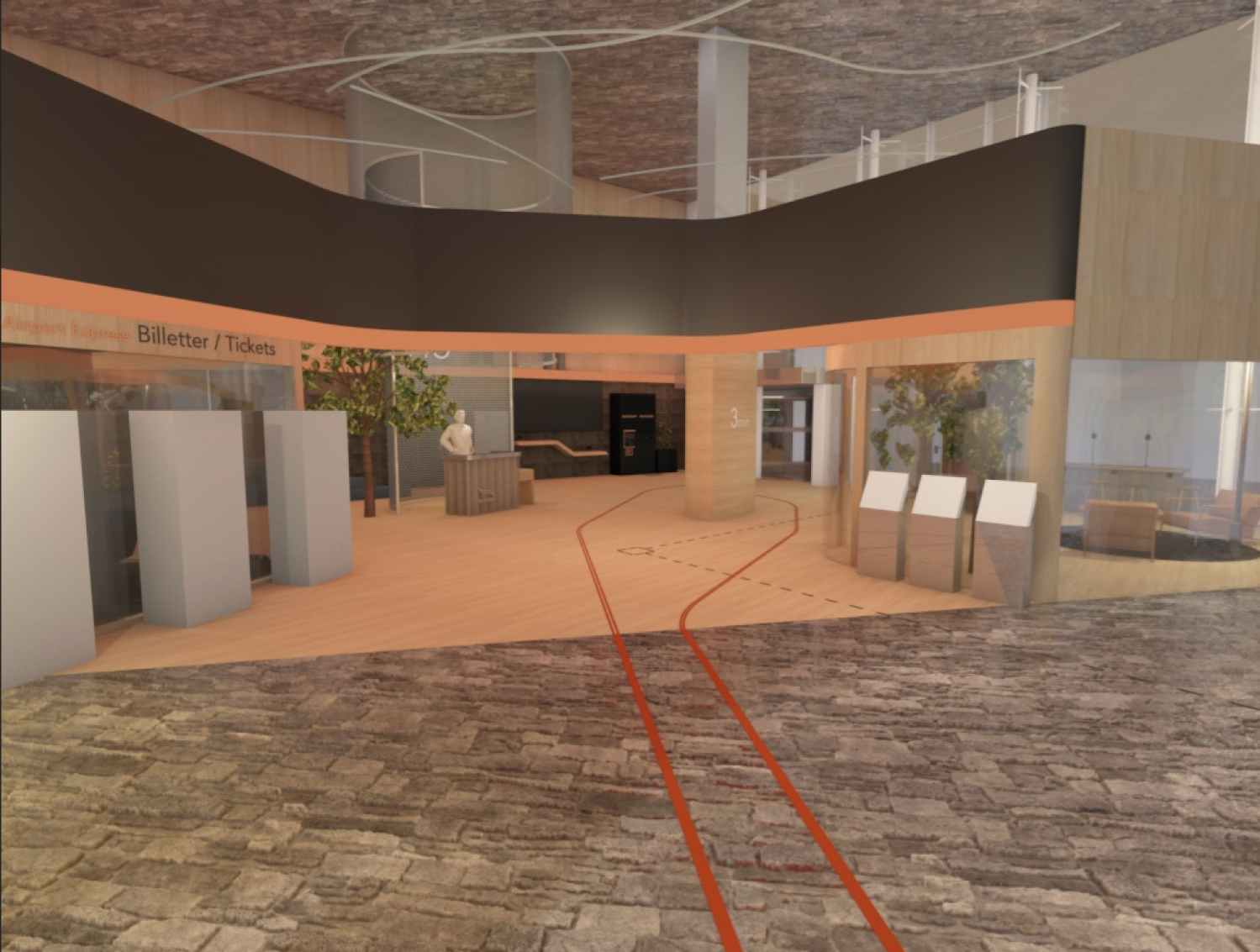
At Oslo Central Station, we aimed to renovate our terminal and enhance the traveler flow. I was responsible for managing the large display above the terminal entrance, which would exclusively show Flytoget departures. Additionally, we installed two pillar screens inside the terminal and introduced a horizontal screen to display flight departures from Oslo Airport. This project, involving multiple departments, had a deadline of May 1, 2024.
The key user groups
Flytoget passengers
Travelers departing for the Oslo Airport from Oslo Central.
Gains: Natural and stress-free transition to the airport.
Pains: Unclear where the Airport Express departs.
Needs: clear flow, visible departure screens.
On-floor customer service
Help FT customers to achieve a stress-free journey.
Gains: A terminal that considers their workspace.
Pains: Other info channels lack the trust like human help.
Needs: Automate customers to reduce their workload.
The vision
Flow - The flow from the entryway to the airport express train is essential. The Trains will have departures with a 10minute interval, and will therefore have constant flow with travelers; and little to no waiting groups of passengers.
Ticket channels - We have three ticket sale options in the terminal: ticket-machine, card validators and the terminal crew on-floor. Customers should have a clear view of the sale options to plan their own journey.
Visible departures - Screens both outside and inside the terminal will provide with the departure time for the airport express exclusively. During disruptions the information should be given as quickly as possible. However, the minutes counting down to departure should give the message of availability, not stress. (I will be in charge of visible departures in this project)
main display:
Attract Flytoget customers into the terminal arriving from the taxi area and escalators on the left.
Clearly show two departures at a time. Similar to the main hall, customers will stop in front of the departure screen to check relevant departures. Therefore, limiting it to two departures at a time simplifies readability.
Provide alternative solutions in case of train disruptions.
pillar screens
They will be visible to passengers walking past or sitting in the terminal. If crowds gather in front of them, it could disrupt passenger flow.
Allow station crew (SKV) to monitor what the main display shows.
Potentially serving as a meeting point for taxi replacements in the future.
Indicate the departure track, especially for distant tracks (e.g., 13/14).
Horizontal screen
Show flight departures within a 2-hour window, starting 30 minutes ahead, to assist Flytoget travelers.
Indicate disruptions when necessary.
Ensure clarity and familiarity by resembling an airport screen and following user reading patterns (time → airline logo → destination).
Enhance readability with clear separation between lines, using spacing or alternating background colors.
Main screen
Pillar screens
Horizontal screen